Sebagai Developer, Anda tahu betapa pentingnya pengujian untuk setiap proyek tingkat develop. Menulis tes membutuhkan waktu, tetapi mereka akan membantu Anda dalam jangka panjang untuk memecahkan masalah dalam basis kode. Anda juga dapat mengintegrasikan pengujian ini ke GitHub Actions, sehingga setiap kali Anda menerapkan ke production atau seseorang membuat permintaan penarikan, pengujian akan berjalan secara otomatis dan Anda akan diberi tahu jika pengujian gagal.
Jest adalah unit testing yang luar biasa untuk menguji aplikasi React. Dan sejak Next.js merilis v12, ia juga memiliki konfigurasi Jest bawaan.

Dalam tutorial ini, kita akan mempelajari cara menyiapkan Jest dengan Next dengan menulis tes sederhana. Kita juga akan melihat apa yang terjadi saat kami mensimulasikan kegagalan pengujian, sehingga Anda dapat memutuskan apakah Jest cukup efisien untuk proyek Anda sendiri atau tidak.
Prerequisites
– Pengetahuan tentang React dan Next.js
– Pengetahuan kerja tentang cara menguji aplikasi
– Editor kode — Saya lebih suka Visual Studio Code
– Node.js terinstal di komputer Anda
Creating a new Next.js app
Silahkan masuk ke directori di terminal Anda dan kita install next js dengan perintah berikut:
npx create-next-app jest-exampleAnda dapat mengganti jest-example dengan nama lain untuk aplikasi tersebut. Setelah penginstalan selesai, buka proyek di editor kode Anda dan jalankan perintah berikut di terminal untuk menjalankan server pengembangan:
npm run devSetting up Jest
Untuk mengatur Jest, kita perlu menginstal beberapa paket yang diperlukan. Jalankan perintah berikut di terminal untuk menginstalnya:
npm install --save-dev jest jest-environment-jsdom @types/testing-library__jest-dom @types/react @testing-library/user-event @testing-library/react @testing-library/react @testing-library/jest-domSetelah selesai instalasi kita buat konfigurasi seperti berikut. in berdasarkan official docs dari next js
buat file di root folder jest.config.js
const nextJest = require('next/jest')
const createJestConfig = nextJest({
// Provide the path to your Next.js app to load next.config.js and .env files in your test environment
dir: './',
})
// Add any custom config to be passed to Jest
const customJestConfig = {
setupFilesAfterEnv: ['<rootDir>/jest.setup.js'],
testEnvironment: 'jest-environment-jsdom',
}
// createJestConfig is exported this way to ensure that next/jest can load the Next.js config which is async
module.exports = createJestConfig(customJestConfig)Kemudian buat file jest.setup.js
// Optional: configure or set up a testing framework before each test.
// If you delete this file, remove `setupFilesAfterEnv` from `jest.config.js`
// Used for __tests__/testing-library.js
// Learn more: https://github.com/testing-library/jest-dom
import '@testing-library/jest-dom/extend-expect'kemudian dambahkan script test di package.json file
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"test": "jest --watch",
"test:ci": "jest --ci"
},Setelah selesai melakuan setup, kita coba buat test pertama kita.
buat folder dengan nama __tests__ di root folder, kemudian kita buat file index.test.tsx , disini saya menggunakan typescript jadi extensinya .tsx
import { render, screen } from '@testing-library/react'
import Home from '@/pages/index'
describe('Home', () => {
it('renders a heading', () => {
render(<Home />)
const heading = screen.getByRole('heading', {
name: /Selamat datang/i,
})
expect(heading).toBeInTheDocument()
})
})kemudian kita buka file under src/pages/index.tsx kemudian kita ubah menjadi seperti berikut
import Head from 'next/head'
import Image from 'next/image'
import { Inter } from 'next/font/google'
import styles from '@/styles/Home.module.css'
const inter = Inter({ subsets: ['latin'] })
export default function Home() {
return (
<>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<div className={styles.description}>
<h1>Selamat datang</h1>
</div>
</main>
</>
)
}
didalam file index.test.tsx kita mencari tag html dengan role heading dan mempunyai value selamat datang
const heading = screen.getByRole('heading', {
name: /Selamat datang/i,
})kemudian expektasinya heading tersebut ada di document
const heading = screen.getByRole('heading', {
name: /Selamat datang/i,
})Kemudian kita jalankan perintah
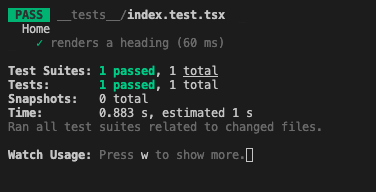
npm run testMaka hasilnya sbb:

Kemudian kita coba mensimulasikan ketika failed, maka kode di src/page/index.tsk kita ubah mencadi berikut
import Head from 'next/head'
import Image from 'next/image'
import { Inter } from 'next/font/google'
import styles from '@/styles/Home.module.css'
const inter = Inter({ subsets: ['latin'] })
export default function Home() {
return (
<>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<div className={styles.description}>
<h1>Belajar Unit Testing</h1>
</div>
</main>
</>
)
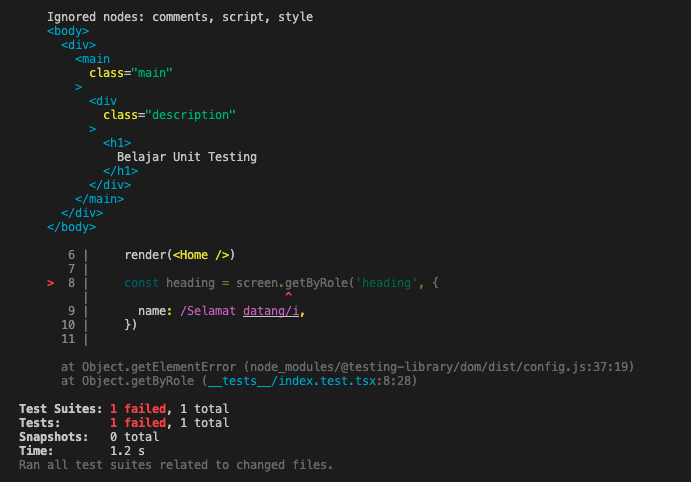
}Kemudian kita lihat hasilnya:

Akan terjadi error, karena element tersebut tidak di temukan.
Itulah simple unit testing di next js. semoga bermanfaat.